どうせなら使えた方がいいかなと思い、sakuraのデフォルト機能で付いているconcrete5を試してみたのだが、どうも使い勝手がピンとこなかったので、並行してどっちが便利なのかということで手打ちとともに色々やってみることにした。内容はまだ特に決まっていないが、古いゲームの攻略やら、自分のライブラリ内のゲームランキング・レビュー・攻略等々をまとめて行けたらいいと思っている。というわけで何故そうなったかをチェックしつつ、具体的にどうするかを見つめなおしていく。少なくとも今のところの話。
concrete5とは
そもそもconcrete5とは何なのか。

基本的には、一般的にブログなどのリアルタイムな情報発信をする際に使われるWordpressなどとは異なった特徴を持っているとされている。作ろうと思えばそれこそ商用の販売サイトから社内の業務管理アプリ代わりのサイトまで作ることができる幅広さを持ったCMSである。

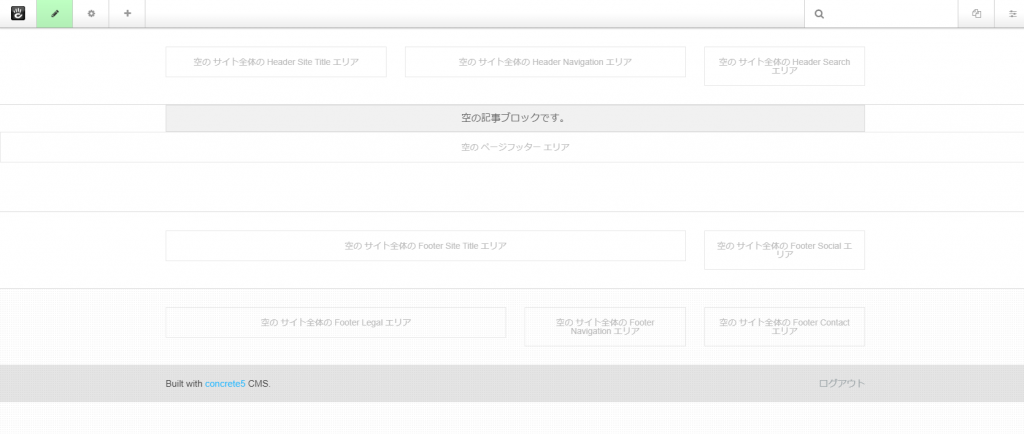
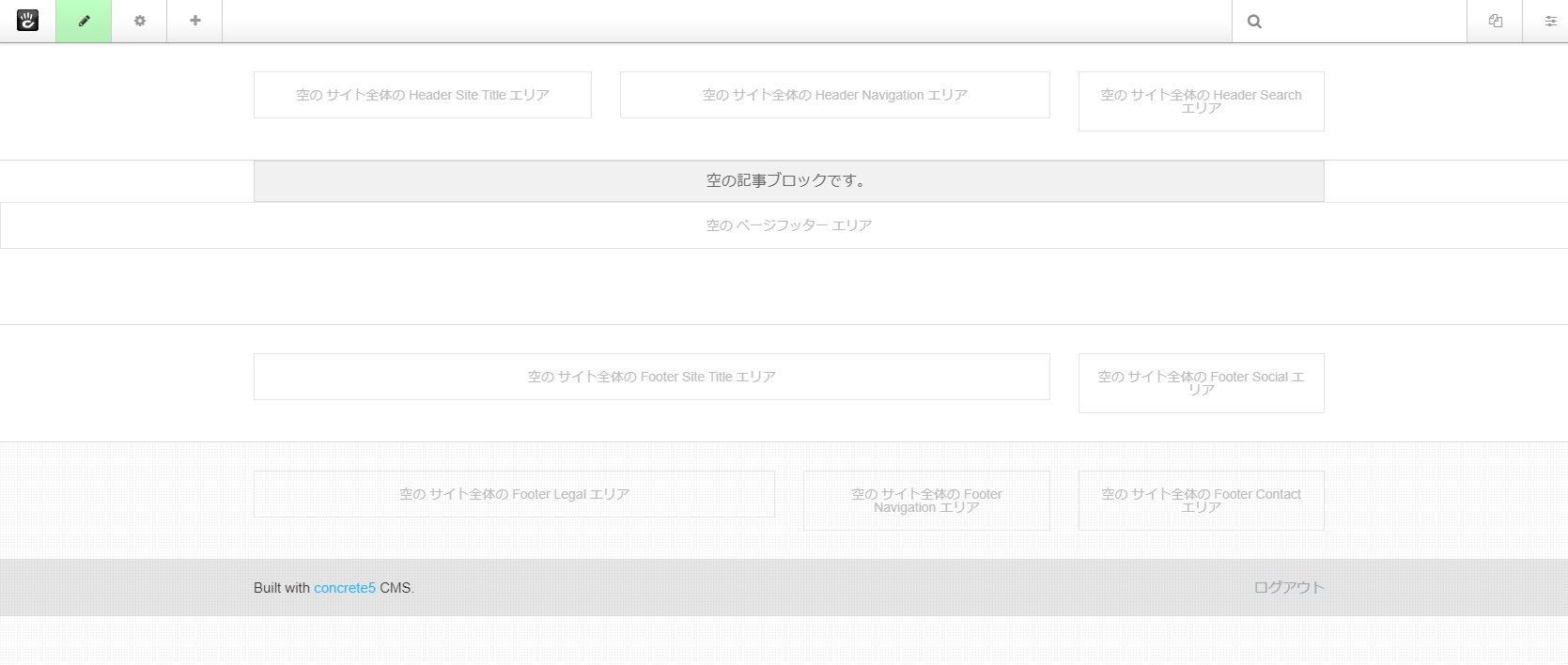
その画面を編集する際には画面からここのエリアにはこの要素を入れて、ここでは使わないのでこの要素は外して、といった変更が画面を見ながら、自分でドラッグしたり右クリック指定などから色々と変更することが可能。サイト全体で恐らく共有するであろう要素の場合、サイト全体のエリアとして指定しておくことで、変更が全ページに適用されたり新規ページを作った時に自動的に入るなど、手打ちで作っている場合などではコピペやソース量増加などで管理が難しくなりそうな場面にも対応している。
サイトの構成をツリーで管理できるなど、話だけを聞いていると簡単にWebサイトを構築できそうじゃんなんで諦めようとしてんのという話になるのだが、その理由を適当に考えてみる。
合わない理由
どうも自分の中では「画面にある構成要素を選んで変更」とかそういう類のものが苦手らしい。というより「直感的にできる!」という売り文句のようなものよりも、ソースを書くときはここで、構成を弄るときはここで、といった分業に慣れているのだと思う。画面上のものを変更したり消したりというのを触ってええーなんじゃこれーと思ってしまったので、おそらく慣れるまでに相当の時間を要するに違いない。そして同じようなことが手書きで短時間か長時間かはわからないが、同じように実現できるとしたら、自分で書いた方が達成感もあるだろうし、裏側の記述も把握できるので自分の中ではこっちがいいという価値観で変わらないと思う。
ただ、こちらはこちらで前述のようにページごとのテンプレ要素を持たせて追加新規ページ、というパターンでは強みを発揮するだろうし、どちらが結果的に作業効率を良くするかは慣れと人それぞれの特性によるだろう。というところを判断できないまま切り捨ててしまうのはもったいないし、触ったことがあるというのは大事な経験のひとつにもなるだろう。

あとたぶん初手で躓いたのはガイドが基本的にビデオだったことかもしれない。文章で説明してくりー
現在勉強・並行手打ち中
困るのが結果的に書く内容は手打ちで作る場合と変わらないというのに、このCMSのための勉強をしっかりしないと、目的のものが出力できず公開できないということである。それだったら適当なテンプレを引っ張ってきて普通にコンテンツを書いていった方がよっぽど早いとか思ってしまう。
複数人で構築するサイトなどなら、バージョン管理や承認待ちなどのシステムが強く刺さるのでお勧めできるのかもしれないが、個人で普通のサイト作りたいなっていう場合には多機能で過分なのではなかろうかと割と真剣に思っているが、今後どうなるか。



コメント